嵐の櫻井翔さんに結婚の噂が流れているようです。
お相手はベトナムデートを報道された高内三恵子さん。
今回は
- 櫻井翔の結婚相手について
- 結納の噂
- ゲッターズ飯田の占い
- ニュース番組でのリーク情報
などについて紹介していきます!
目次
櫻井翔の結婚相手はミス慶應の彼女・高内三恵子?
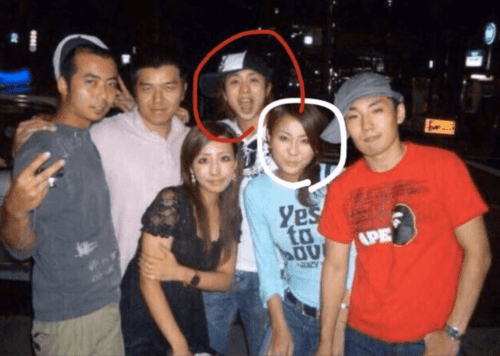
櫻井翔さんは2020年1月15日にベトナムにて、女性とデートしているところを撮影されてしまいます。
彼女さんの服どこで買ったんすか、レジ袋に見えてしまったほんとごめんなさい見えてしまったからには全力で謝る。
それにしても、彼女越しの櫻井翔のかお(笑)もっとかっこよくとってくれよお!!!!#櫻井翔 pic.twitter.com/MxNHe1EOLe— ɴᴀᴛsᴜᴍɪ (@d_ins7) January 15, 2020
そのお相手が慶應大学時代の同級生のA子さんですが、櫻井翔さんの結婚相手として有力視されています。
A子さんは櫻井翔さんの元彼女だったようですね。
ネット上では慶應学生時代の写真が出回っています。
 引用元:ツイッター
引用元:ツイッター
週刊誌の報道では相手女性A子さんの名前は出ていませんが、ネット上では櫻井翔さんのA子さんが、高内三恵子さんと言われています。

 引用元:ツイッター
引用元:ツイッター
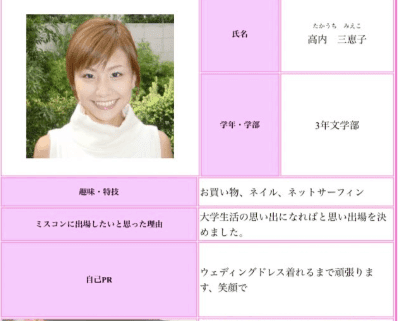
- 名前:高内三恵子(たかうち・みえこ)
- 年齢:39歳
- 身長:150cmくらい
- 最終学歴:慶應義塾大学文学部卒業
- 職歴:2004年朝日放送→2019年退職
- 資格:秘書検定
- 趣味、特技:テニス、お買い物、ネイルアート、ネットサーフィン
高内三恵子さんは慶應義塾大学文学部に通っていたようで、櫻井翔さんとは同級生だったようですね。
大学ではテニスサークルに所属していたようです!
高内三恵子さんは2020年にミス慶應に選ばれるほどの美貌の持ち主です。


引用元:ツイッター
同コンテストにはフジテレビアナウンサー・秋元優里アナも出場していました。

高内三恵子さんには芸能界からのオファーがあったそうですが『芸能界には興味がない』と一蹴し、朝日放送に入社しています。
そんな2人の結婚発表がいつなのか、などについて見ていきましょう。
櫻井翔の結婚発表はいつ?カウントダウンは始まっている?!
週刊女性プライムは2021年に嵐の結婚が続く、結婚ドミノ状態になるのでは?と予想しています。
まず、櫻井さんが結婚し、その後に相葉さんが続く可能性が高いです。櫻井さんは、すでにお互いの両親の顔合わせもすませるなど、着々と準備を進めていました。また、相手の女性は彼と同級生なので、現在38歳。子どもを産むことを考えているのであれば、来年入籍してもおかしくありません
2020年1月15日交際が発覚したばかりの櫻井さんですが、熱愛報道後すぐに結婚の噂が出ていました。
櫻井翔さんが結婚カウントダウンと言われている理由を見ていきましょう。
ミス慶應彼女が仕事を辞めた
なぜそんなにも早く結婚の噂が出たかというと、ミス慶應彼女・高内三恵子さんが2019年秋に『東京で友人の仕事を手伝うから』と突然勤めていた会社を退職しています。
仕事をテキパキこなし、人当たりもよかったことから、職場の評判はかなり高かったそうで、突然の退職に職場の人たちは驚いたそうです。
高内三恵子さんは2021年現在38歳ですが、この年齢で仕事を辞めるというのは結婚を視野に入れている可能性が非常に高いそうです。
二宮和也さんの結婚相手・伊藤綾子さんも結婚前に事務所を退所しています。
子供が欲しい
2000年4月の『JUNON』で当時20歳だった櫻井翔さんは、「30歳くらいには結婚したい、家庭が欲しい」と結婚観を明かしています。
子供好きを公言しており、男の子と女の子の子供が欲しいと語っているようです。
高内美恵子さんの年齢は2021年現在39歳なので、高齢出産に当てはまりますよね。
1人でも大変ですが、2人目が欲しいとなると、もう待っている時間がないとのことです。
周りが結婚している
櫻井翔さんとミス慶應彼女の高内さんの同級生のほとんどが結婚しているそうです。
それもそのはずで櫻井翔さんの年齢は39歳です。
39歳だと成人間近の年齢の子供がいる人も珍しくないですからね。
また、櫻井翔さんの弟と妹も結婚し、櫻井家で結婚していないのは櫻井翔さんのみです。
そのため焦りなどもあるのでは?と言われているようですね。
嵐も活動休止していますし、二宮さんも結婚しているので、櫻井翔さんはいつ結婚しても不思議ではないですよね。
櫻井さんは2020年1月に熱愛が報道された当初は、結婚時期が2021年の春と噂されていました。
「A子さんは最後、宣伝部に勤務していた。ここは新聞社やテレビ誌の芸能記者の取材や問い合わせに直接対応する部署。櫻井と結婚する直前まで、多くの芸能記者とやりとりするわけにはいかなかったのでは」
引用:東スポweb
各種メディアが2021年春に結婚と報道していましたが、実際は結婚発表はせずに春が過ぎてしまいました。
2021年6月現在、櫻井翔さんの主演ドラマ「ネメシス」が放送されているので、そのドラマが終了したらもしかしたら結婚発表があるかもしれません…。
早くてドラマ終了後の7月の可能性もあり、結婚のカウントダウンは着々と進んでいそうですし、ドラマ終了後の2021年はいつ結婚発表があってもおかしくない年ですね。
櫻井翔と高内三恵子が結納?1月24日を予定していた?
真相は不明ですが、2020年1月の熱愛報道の際、櫻井翔さんと高内三恵子さんが結納予定と噂になっていました。
結納(ゆいのう)とは、将来的な結婚すなわち婚約の成立を確約する意味で品物などを取り交わす日本の習慣。
引用:Wikipedia
噂によれば櫻井翔さんの誕生日の前日である、1月24日に結納を予定しているとの噂のようです。
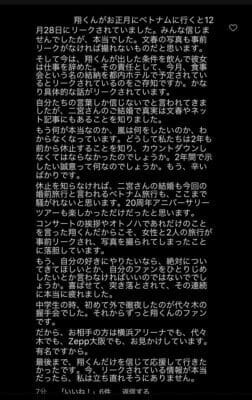
ソースに関しては、ネット上のリーク情報のようですね。

(クリックで拡大)
引用元:ツイッター
上の情報を要約すると
- 櫻井翔のベトナムデートは事前リークされていた
- 櫻井翔が出した条件を飲み、彼女は仕事を辞めた
- 2020年1月に都内のホテルで結納を予定している
- 本人たちの発言より文春やネットの情報が正しかった
とのことです。
二宮和也さんが結婚したことの影響がかなり大きいようで、嵐のメンバーのことを信用できなくなってしまったファンがいるようですね。
結納に関してはソースがTwitterのリークなので、信ぴょう性のほどは不明です・・・。
櫻井翔と高内三恵子の結婚をゲッターズ飯田の占いが的中?
櫻井翔さんの結婚の噂に関して、ゲッターズ飯田さんの占いが話題になっています。
櫻井翔さん彼女とベトナムに行ったところを文春に撮られたのか〜
『2020年がピークでそこで一旦満足する』って言われてたからなあ。2020年に嵐も活動休止するし、結婚に踏みきるのかな〜 pic.twitter.com/eegXBvO9ie— かきのうえのたむらまろ (@js_nuu) January 15, 2020
ゲッターズ飯田さん曰く
- ピークは2020年
- 一旦満足する
と占っています。
2020年は嵐のラストイヤーだったため、「活動休止→結婚」という流れになるかと思いきや、熱愛報道があっただけに終わりました。
活動休止後に即結婚だと炎上しそうなので仕方ないですよね。
櫻井翔と高内三恵子の結婚は芸能記者に噂されていた?

フリー芸能記者の大竹千穂さんは、嵐のメンバーが結婚を前提に一般女性と交際中と発言。
この女の人どこの誰だか知らんけどニタニタしながら人のプライベートばらすなって思う。今だからこそ誰かわかっちゃうけど、これみて不安になったファンの人少なからずいると思う。
とにかく年内結婚だけはやめてね櫻井翔。せめてあと1年嵐をやりきってほしいよ pic.twitter.com/Nni7gVH79H— 憎 (@morutivu) January 15, 2020
結婚のための活動休止と思われないために、活動休止を待たずに結婚するメンバーがいると言っています。
- 熱愛の発覚
- 結納の噂
- ゲッターズ飯田の占い
など色々なことが重なり、櫻井翔さんのことを指しているのでは?と噂になっているようですね。
結婚のカウントダウンは始まっているかもしれないので、櫻井翔さんの結婚発表に耐える覚悟は必要かもしれません。